# Webhooks
Simply put, a webhook as used here is a url to be called with information when something happens. The something in TestSoothe (opens new window)'s case is the result of a test run and some useful meta data.
# The URL
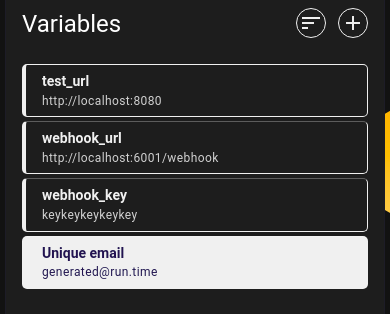
You may create a webhook url per project. This is created from the variables panel.
Note: a webhook url is unique to each member of a team.
# The key
You may also provide a key which would be passed into the payload being sent to the webhook url. You may verify this to ensure that the request originates from TestSoothe (opens new window).

# The payload
Below is an example of the payload:
{
"key": "SOME_IDENTIFIER_FOR_TESTSOOTHE",
"scenarios": [
{
"scenario_id": "SNR-SKPK-2",
"feature_id": "FTR-FESH-4",
"steps": [
{
"description": "when I go to http:\/\/localhost:8080",
"is_success": true
},
{
"description": "and I type This is a new task in \/\/input",
"is_success": true
},
{
"description": "and I click on \/\/button",
"is_success": true
},
{
"description": "and I click on #check_1",
"is_success": true
},
{
"description": "when I click on \/\/em",
"is_success": true
},
{
"description": "then page should contain This is a new task",
"is_success": true
},
{
"description": "and page should not contain Show completed",
"is_success": true
},
{
"description": "and page should contain Hide completed",
"is_success": true
}
]
},
{
"scenario_id": "SNR-ZJFD-1",
"feature_id": "FTR-FESH-4",
"steps": [
{
"description": "when I go to http:\/\/localhost:8080",
"is_success": true
},
{
"description": "and I type This is a new task in \/\/input",
"is_success": true
},
{
"description": "and I click on \/\/button",
"is_success": true
},
{
"description": "and I click on #check_1",
"is_success": true
},
{
"description": "then page should not contain This is a new task",
"is_success": true
},
{
"description": "and page should contain Show completed",
"is_success": true
}
]
}
],
"special_variables": [
{
"name": "Unique email",
"value": "ts.hellen03@example.net",
"placeholder": "[unique_email]"
}
]
}